一、浏览器介绍
对于Web应用来说,浏览器是最重要的客户端。
目前浏览器五花八门多得不得了,除了Chrome、IE、Firefox、Safari、Opera这些国外的浏览器外,百度、腾讯、360、 *** 、搜狗、傲游之类的,反正能做的都做了。
浏览器虽然这么多,但浏览器内核主要就以下4种:
Trident:IE使用的内核。
Gecko:Firefox使用的内核。
WebKit:Safair和Chrome使用的内核。WebKit由苹果发明,Chrome也用了,但是Google又开发了V8引擎替换掉了WebKit中的Javascript引擎。
Presto:Opera使用的内核。
国内的浏览器基本都是双核浏览器,使用基于WebKit的内核高速浏览常用网站,使用Trident内核兼容网银等网站。
二、同源策略
同源策略是浏览器最基本的安全策略,它认为任何站点的内容都是不安全的,所以当脚本运行时,只被允许访问来自同一站点的资源。
同源是指域名、协议、端口都相同。
如果没有同源策略,就会发生下面这样的问题:
恶意网站用一个iframe把真实的银行登录页放到他的页面上,当用户使用用户名密码登录时,父页面的javascript就可以读取到银行登录页表单中的内容。
甚至浏览器的1个Tab页打开了恶意网站,另一个Tab页打开了银行网站,恶意网站中的javascript可以读取到银行网站的内容。这样银行卡和密码就能被轻易拿走。#p#
三、跨域访问
由于同源策略的原因,浏览器对跨域访问做了很多限制,但有时我们的确需要做跨域访问,那要怎么办?主要有以下几种情况:
1. iframe的跨域访问
同域名下,父页面可以通过document.getElementById(‘_iframe’).contentWindow.document访问子页面的内容,但不同域名下会出现类似下面的错误:
Uncaught SecurityError: Blocked a frame with origin “http:// *** ” from accessing a frame with origin “http://b.com”. Protocols, domains, and ports must match.
有两种解决 *** :
1). 当主域名相同,子域名不同时,比较容易解决,只需设置相同的document.domain即可。
如http://a. *** /a.html使用iframe载入http://b. *** /b.html,且在a.html中有Javascript要修改b.html中元素的内容时,可以像下面的代码那样操作。
a.html
b.html
2). 当主域名不同时,就非常麻烦了。大致的 *** 像下面描述的那样:
*** 下有a.html;
a.html创建iframe加载b.com下的b.html,可在加载b.html时通过?或#将参数传递到b.html中;
b.html加载后,可以通过提取location.search或location.hash中的内容获取a.html传过来的参数;
b.html创建一个iframe,加载 *** 下的c.html,并且参数也通过?或#传给c.html;
因为c.html和a.html是相同域名,所以c.html可以使用parent.parent访问到a.html的对象,这样也就可以将b.html需要传递的参数传回到a.html中。#p#
2. Ajax的跨域访问
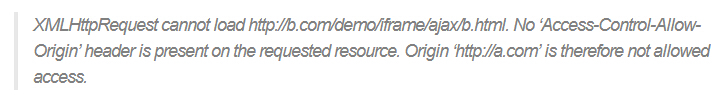
Ajax主要通过XMLHttpRequest对象实现,但是如果通过XMLHttpRequest访问不同域名下的数据,浏览器会出现类似下面的错误:

这时可由以下两种 *** 解决:
1). 使用script代替XMLHttpRequest,也就是 *** ONP的 *** 。利用script标签的src下加载的js不受同源策略限制,并且加载后的js运行在当前页面的域下,所以可自由操作当前页面的内容。
下面的代码演示了在 *** 下的a.html通过b.com下的b.js中的内容来更新自身的p标签。
下面的代码演示了在 *** 下的a.html通过b.com下的b.js中的内容来更新自身的p标签。
a.html
b.js
update_p("content from b.js");在实际使用中,通常a.html会将update_p以callback参数名传递给b.com的服务器,服务器动态生成数据后,再用callback参数值包起来作为响应回传给a.html。
2). 在b.com的服务器返回信息中增加以下头信息:
Access-Control-Allow-Origin: http:// ***
Access-Control-Allow-Methods: GET
此时浏览器便允许 *** 读取使用GET请求b.com的内容。
对于flash来说,会要求在网站根目录下放一个名为crossdomain.xml的文件,以指明允许访问的域名来源。文件中的内容类似下面的样子:
#p#
3. 使用HTML5的postMessage *** 实现跨域访问
HTML5增加了跨文档消息传输,下面的例子实现了使用postMessage在不同域间传递消息:
a.html
b.html
在postMessage中要指定接收方的域名,如果发现目标页面的域名不正确,将抛出类似下面这样的错误:
Failed to execute ‘postMessage’ on ‘DOMWindow’: The target origin provided (‘http://c.com’) does not match the recipient window’s origin (‘http://b.com’).
浏览器对跨域访问的限制是出于安全考虑的,所以在使用一些 *** 实现跨域访问时要特别小心。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。








